Giving the web shape and meaning is a powerful thing. We accomplish it by using the proper HTML elements, attributes, and page content, among other things. Visitors to our websites may navigate and comprehend the content with the aid of semantics. What about bots? No, I’m not talking about the spambots who send you emails with ridiculous promises; I’m talking about the search engine crawling bots.
These bots’ job is to research web pages and report their findings to the relevant search engines. How can we make it easier for these bots—and, by extension, search engines such as Bing and DuckDuckGo—to learn more about e-commerce sites and present that information to potential new customers? Schema.org structured data can be used in this situation.
Product schema markup: What is it?
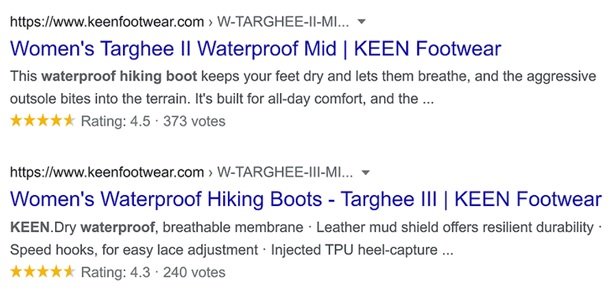
Product schema markup is essentially code you can append to the backside of your site so that search engines may provide rich results that contain more information about your products. A structured data vocabulary called schema markup uses the types and properties listed at schema.org, a tool for SEOs established in 2014 by Google, Yandex, Yahoo, and Microsoft. Here are examples of the image results.

What is Schema.org?
A tool for adding schemas to websites is schema.org data. You can add code to your website’s HTML to give search engines more context about the page content. This will provide users with more in-depth results. This allows you to benefit from rich snippets on the SERP, which are crucial for your entire search engine optimization strategy.
The Schema.org initiative was begun in 2011 by Google, Bing, Yahoo, and Yandex. It was intended to build a standard catalog of values and keys to assist website developers in adding more semantic structure. This semantic framework would expose important information for web crawlers to gather and transmit to search engines.
Similar to how contemporary HTML components give web pages more context. This standard structured data is intended to serve as a language for developers to define their web pages and reap the rewards of their labor, as stated on the Schema.org website.
Schemas
A wide selection of Types and DataTypes to define the content is provided by Schema.org. While the list is ever-evolving and growing, we may concentrate on a portion that has advantages for e-commerce businesses.
Product
Most likely, the Type that applies to our use case. Physical and digital products can be classified as Product Types, and the product page itself and product listing pages can use it.
Offer
Even though Offer Type refers to offers associated with a specific product, its practical application is less clear. Depending on the use case, it may need to be modified to reveal the true meaning. A housing offer or an offer to make a deal are both examples of offers.
ImageObject
Product preview photographs will probably be included on product pages. That image may be visible in a search result using an ImageObject Type.
Action
Anything that can be done to get a specific result qualifies as an action. It’s unclear, but an Action Type might describe a “purchase” button in online shopping. Reviews, aggregate ratings, aggregate offers, and video objects are additional Types that may be pertinent. It is best to choose what you want to expose and then utilize the documentation to discover how to express it in structured data because the whole list of Schema.org Types is extensive and constantly evolving. The first step is understanding Schema.org data, but the real work begins when we start putting it into practice. Let’s now examine how we may use this in our online stores.
Ways of implementation
Your Schemas can be organized in one of three ways: Microdata, JSON-LD, or RDFa. Although they are all built on the same Schemas, they are all slightly different. You can even employ them in tandem with one another for the most satisfactory outcomes. The following are these strategies.
Microdata

Microdata is similar to standard HTML attributes and values in that you can mark particular elements that describe certain informational items. The content of your h1> tag can serve as the page’s Schema Product Type name, for example, if you want to be as exact as possible with your product pages.
The nice aspect is that you can include these qualities into your components and establish a closer connection. Using the page’s actual text as Schema data is fantastic, but when the characteristics are mingled with others like classes, IDs, and data attributes, it gets a little complicated. Abstraction will generally be more useful in these circumstances, which is why JSON-LD is preferable.
JSON-LD

Probably the most often used format for structured data is JSON. The page’s structural details are described in a JSON block enclosed in an ascribed script element and placed in the head> part of the page. This has the advantage that all the data is abstracted.
Therefore it doesn’t matter how the data is presented on the page. It also means that libraries can manage the feature independently; libraries with an emphasis on SEO can incorporate it into the page along with Meta tags for Twitter, Open Graph, as well as other SEO enhancements.
RDFa

Due mainly to Microdata’s inspiration, RDFa attributes resemble it in several ways. The least popular of the three, RDFa nevertheless offers more fine-grained control thanks to its “vocab,” “property,” and other properties.
Example products from Schema.org
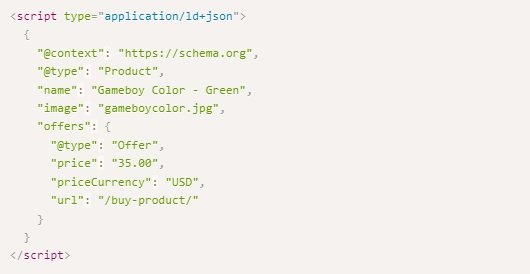
Due to their popularity, the following will be presented in JSON-LD format. Although all forms are compatible and coexist, it is best to utilize validation tools and consult the official Schema.org site to understand how to use them correctly.

The code above defines a Product model object in the line order. It includes the product’s name and a URL leading to an image of the item. This schema defines an Offer type that holds the potential buyer’s actual offer. The offer includes a price, a denomination, and a direct Web address to purchase the item.
The Benefits of Using Product Schema in Your E-Commerce Store
Schema is an HTML markup language that gives search engines more information and makes it easier for them to learn about your items and website. Product Schema Markup is one of the most effective methods for increasing the visibility of your eCommerce website in search engine results pages (SERPs). Including Schema Markup on your eCommerce website boosts product visibility in the SERPs and results in generating more revenue.
The more you interact with Google, the more information it can display to clients, making you appear more authoritative as a brand and attracting potential customers from Search Engine Result Pages. Here are a few ways eCommerce businesses may profit from Schema markups and why they should use them.
- Increase your authority by providing price and product information: While your clients care about the brand and website from which they purchase, they are also price-conscious. Schema allows businesses to give accurate specs in their descriptions to convince buyers that they are worth the click.
- Price and product availability may be quickly adjusted: Few eCommerce businesses have the luxury of selling things at fixed prices all year. Your pricing will almost certainly fall as the item remains on the shelf. Fortunately, Schema is an excellent tool for updating frequently changing product pricing — and in certain circumstances, it can even make changes numerous times in a single day. This adaptability and speed of response is the primary reason why many businesses are attempting to deploy Schema data before the Christmas season.
- Emphasize Product Reviews and Comments: Customers who are unfamiliar with your company’s website and products are likely to be doubtful. Your target audience wants to know they can rely on your items and that they will arrive on time and in good condition. This is why 88% of customers read online reviews as they want to ensure they’re making the right purchase. Schema data may emphasize customer reviews and display your average star rating and total reviews to avoid people from leaving your website or being distracted on review sites.
- Schema Advantages in PPC: Schema will not only help your SEO services for e-commerce websites, but it will also help your SEM strategies. Google checks regularly to ensure that the prices given by the firm feed correspond to the current pricing on your website. This keeps businesses honest and stops them from providing Google reduced pricing to appear more frequently in product listing advertising.
Closing Thoughts!
As you can see, the realm of Schema.org is extensive and has been around for quite some time. Businesses who want to improve their online presence and raise their ECommerce SEO services should consider using product schema markup. It enables businesses to have a more visible web presence on most major search engines. If you put in the effort today to apply Schema Markup on your eCommerce website, you will undoubtedly see benefits in the future.
Overall, the more content and pages marked up, the better. Keep in mind that just 0.3% of sites now use this functionality, which means you have more opportunities to boost your presence in SERPs.
FAQs
How can Product schema markup mistakes be fixed?
Three typical faults for this type of structured data make product schema markup appear more complicated: “deals,” “reviews,” and “aggregate rating” appearing as “either “offers,” “review,” or “aggregaterating” should be specified.” You must incorporate these three schemas into your Product markup to correct this problem. You must include “offers,” “reviews,” or “aggregaterating” in your schema markup for Product structured data. Once one of these requirements has been met, the other qualities will no longer be necessary but somewhat encouraged. Marking up all three characteristics is always recommended because they can provide more details to the rich output.
How is Product schema markup created?
- Your specific product pages should include each of the Product schema.org characteristics that are necessary. Google advises making use of JSON-LD.
- Utilize the Rich Results Testing Tool provided by Google to verify your structured data markup.
- Use the Schema Markup Plugin to check your schema.org syntax for any mistakes before deploying your structured data markup.
- Utilize Google Search Console to ask Google to re-crawl your newly marked-up website.
In product schema markup, what does SKU mean?
“Stock keeping units” is what SKU stands for. This is a recommended feature for Product schema markup. However, you do not need to include it in your markup if your e-commerce business does not use stock holding units for its inventory. While it’s advised to provide as many recommended attributes as feasible to make your schema markup as strong as possible, it’s not always possible. You must only markup content that is viewable on the page.
What makes schema markup crucial?
Rich snippets frequently have better click-through rates than “normal” search results and are powered by schema markup. Increased website traffic is the result. The markup’s primary purpose is to improve how sound search engines interpret your content.

